As the release of WordPress 5.0 comes closer, I was curious about performance of sites running Gutenberg (the proposed replacement for the WordPress post editor). To answer the question, I wrote a lightweight benchmarking mu-plugin, that I’ll write more about in a future post, once I’ve given it a little more polish.
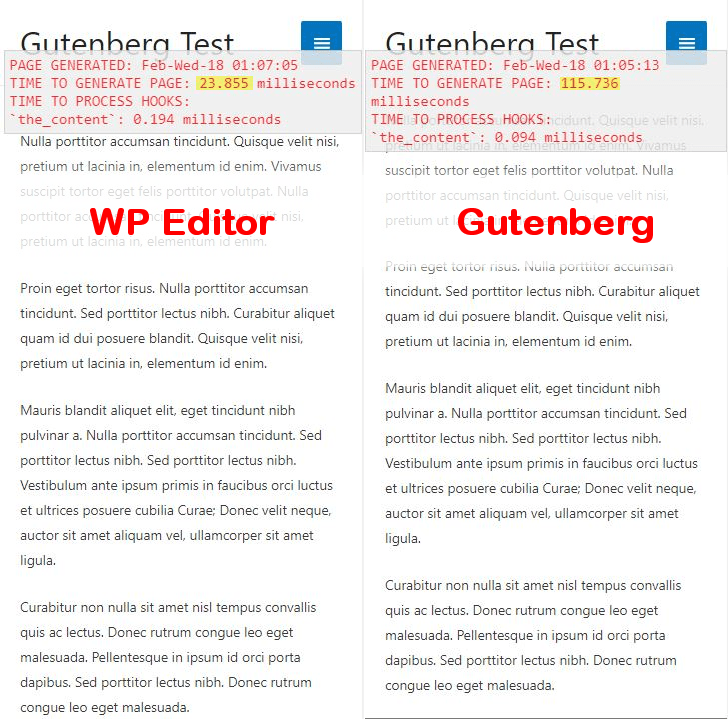
As a test, I generated two identical pages, one with the Gutenberg editor, and the other with the Gutenberg plugin disabled, and ran my benchmarking script on each.

The results were a huge surprise to me. I had expected that the `the_content` filter (the number that isn’t highlighted in the above screenshot) would take significantly longer to run with Gutenberg, due to all the processing done on the post. In fact, it seems to take significantly less time than the original editor does, over an average of 20 page loads. This may be because Gutenberg doesn’t run wpautop on the_content.
However, the overall rendering time for a simple text-only post increased by almost 500%, when Gutenberg was enabled. There is certainly some level of optimization that will occur when Gutenberg is merged to the WordPress core, but in general, it seems like WordPress’s baseline speed may suffer significantly.
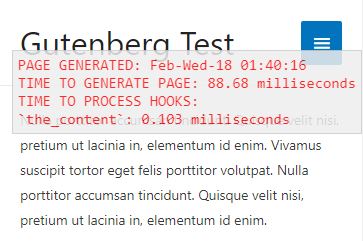
For a last, interesting test, I installed and enabled the “classic editor” plugin, and used it to completely remove the Gutenberg editor, in the manner recommended by the Core team for those who do not want the new Gutenberg Editor experience. Then I ran a few benchmarks:

Even after disabling Gutenberg with the Classic Editor plugin, overall rendering time is still 300% slower than the existing editor.
I sure hope someone is working on this.
Bjarni says:
INteresting stuff, thanks for the number crunching and hopefully this will be ironed out.
Gary says:
Thanks for doing this testing, Greg!
I spent a bit of time profiling Gutenberg, while I didn’t find there was an extreme a difference in render time on my setup, enabling Gutenberg does add some time to post render, around 30-40ms in my testing.
The good news is, almost all of that is due to Gutenberg currently being a plugin, I was able to save most of the time taken with the following changes:
– In
load.php, replace theglob()loop with a static list of the files to include. The current code is a useful shortcut while Gutenberg is in development, but it’ll be removed when merging. This saved around 10ms.– In
client-assets.php, replace all of thefilemtime()calls with constants. Again, this is useful in development, but a constant is used when registering scripts in Core. This saved another 10ms.– There are a few instances of
file_exists()that can replaced withis_file(),dirname( __FILE__ )that could be replaced with a constant, and repeated calls toplugins_url()that could be cached. Together, these changes saved another 10ms or so.I’d be interested to see if you see similar results in your testing. Also, if you’re able to post cachegrind files from before and after enabling the Gutenberg plugin, to a new Gutenberg issue, I’d be happy to check them out for you. One of the Gutenberg devs posted steps for setting up a Docker instance with Xdebug enabled, for generating cachegrind files, if you don’t already have Xdebug installed on your local environment.
gschoppe says:
I’d love for these increases to go away with merge, so hopefully that is all we’re looking at here. I will attempt to get more detailed cachegrind info, as well as doing some resource size tests in the near future.
Sander says:
Are you able to share a backup of your site or some other way for others to review your findings and maybe work on optimisations?
gschoppe says:
Ideally, I’d love to see people confirm or refute these findings with their own development stacks. This particular benchmark test was a fresh install using Local by Flywheel. In this case I installed the Astra theme, but I also had similar results with twenty-seventeen. The only other addition was the mu-plugin I linked to in the article, which was enabled under settings, and configured to watch the “the_content” filter.
Teresa says:
Thanks for testing and sharing your findings. Nice to know Gutenberg won’t, in and of itself, increase page load time. However in practice and for the average user, my bet is on a decrease in performance more often than not.
It looks like your test included only simple, straightforward content. Based on what has happened with page builders like Divi, Beaver Builder, etc., when you give people easy options too many of them choose all the things! They don’t even understand they’re dragging their site down, because it loads fast for them (because cache – which they also don’t understand).
I love Matt M’s vision of democratizing the web and do think a visual editor like Gutenberg is the way to go. But it’s not gonna be without consequence. Hoping the WP team can come up with a final product that beats out other bloated page builders.
I’m more of a front-end person and don’t have much time to tinker with Gutenberg and zero time for benchmarking, so I went hunting for what’s out there re: performance. Not a lot at the moment. Thanks so much for adding to the discussion.