

Add a Translate Button to WeGlot Pages
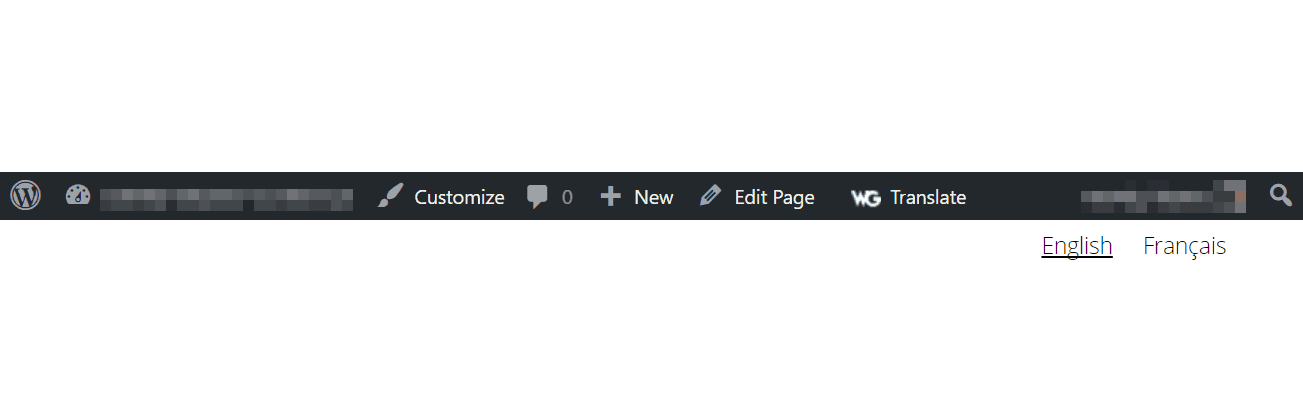
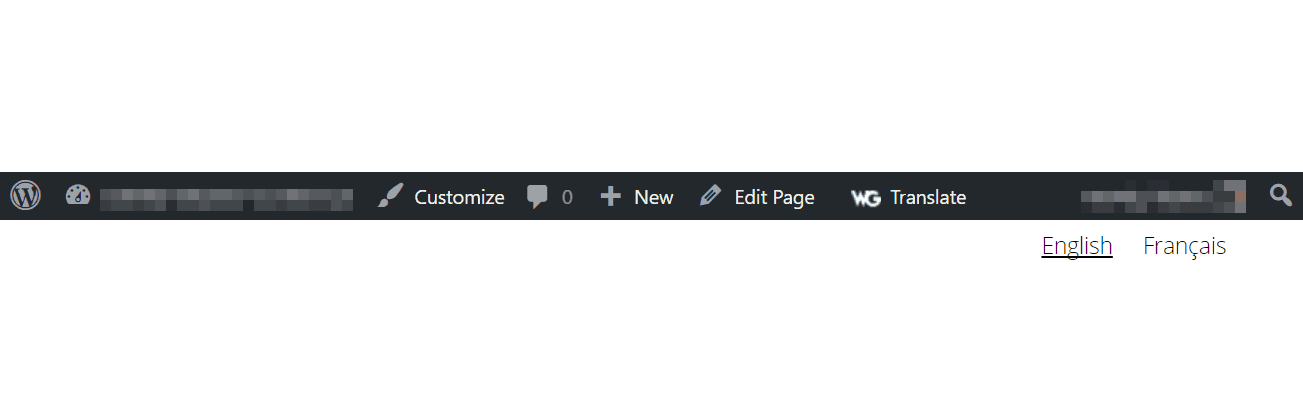
Recently, I started using the WeGlot WordPress plugin to translate a client’s site. I’ve been happy with the service so far, but it was frustrating to continually need to switch back and forth between the WordPress dashboard, and the WeGlot dashboard, just to populate content. To make things easier, I added a button to the WordPress admin bar, that links to the WeGlot visual editor for the current page being viewed. I’ve found this makes client training much simpler. read more »

 Do you live in Ohio, Colorado, Iowa, Nevada, New Hampshire, Virginia, or Florida? If not, your vote will not have any effect on the presidency. Your state is not contested, and you are not an elector. You are utterly and completely meaningless to the overall election.
Do you live in Ohio, Colorado, Iowa, Nevada, New Hampshire, Virginia, or Florida? If not, your vote will not have any effect on the presidency. Your state is not contested, and you are not an elector. You are utterly and completely meaningless to the overall election.