 I’ve always been a big proponent of learning how to rapidly create prototypes. It doesn’t really matter what field you’re in, from architecture to programming, fast prototypes are gold.
I’ve always been a big proponent of learning how to rapidly create prototypes. It doesn’t really matter what field you’re in, from architecture to programming, fast prototypes are gold.
Recently, I’ve been brushing up on my javascript, designing various web utilities. One of the best ways I’ve found is to create bespoke code for strangers online.
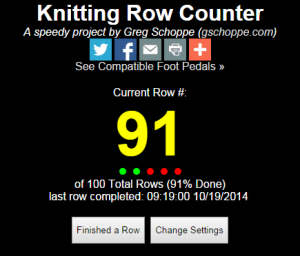
Today, I received a comment on a post I made years ago on instructables.com, describing my build of a custom USB foot pedal. The commenter was a 73 yr old knitter, who was interested in finding a way to count her rows with a foot pedal. I decided to make it happen.
It took me about an hour and a half to create a web app that could integrate with a cheap usb foot pedal ($11 on amazon) and increment a counter. (the proof of concept actually only took 15 minutes, but I wanted to add goals, customization, and better overall user experience).
I loaded the code onto github, hosted the app on my site, sent the commenter a response, and posted the app to reddit’s knitting community. Since then (5 hours ago), I’ve gotten 20 replies from knitters around the world, who have added my app to their workflow.
The lesson here is, “if you are prolific and can solve problems quickly, you will find an audience.”
Here’s the link: http://gschoppe.com/projects/knitting-row-counter
![IMG_0008[1]](https://gschoppe.com/wp-content/uploads/2013/08/IMG_00081-200x300.png)