

Improving WordPress Part 1 – Pass WordPress Admin Notices Across Page Redirects
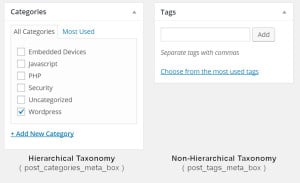
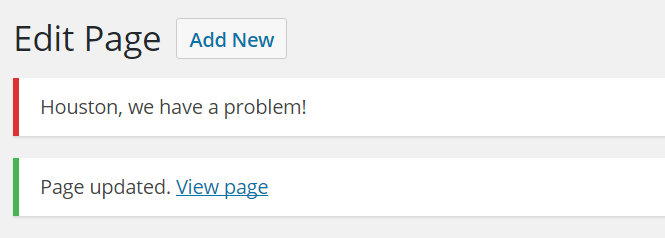
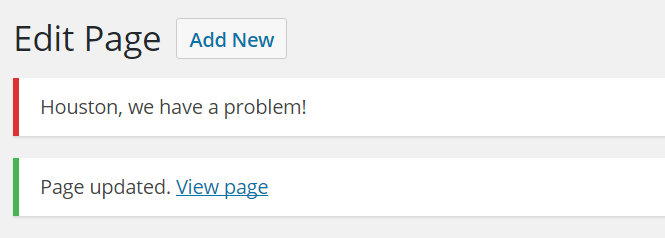
I’ve been writing a lot of WordPress plugins recently, and one task keeps popping up, that doesn’t seem to have a definitive answer in the WordPress core. I’ll need to show a message (confirmation, success, error, notice, warning, info, etc) to a user, after redirecting them through one of the scripts used to save changes, such as admin_post.php (for example, using the save_post action with a custom metabox).
Because I’m a strong proponent of DRY programming (Don’t Repeat Yourself), I wanted a universal tool to solve the problem, once and for all. I’ve created a small class that I call WP_Persistent_Notices. It’s a singleton, and is pluggable, so there should be no issues with simply including it in a theme or plugin, as is, and not worrying about another theme or plugin also including it. read more »

 Do you live in Ohio, Colorado, Iowa, Nevada, New Hampshire, Virginia, or Florida? If not, your vote will not have any effect on the presidency. Your state is not contested, and you are not an elector. You are utterly and completely meaningless to the overall election.
Do you live in Ohio, Colorado, Iowa, Nevada, New Hampshire, Virginia, or Florida? If not, your vote will not have any effect on the presidency. Your state is not contested, and you are not an elector. You are utterly and completely meaningless to the overall election.