

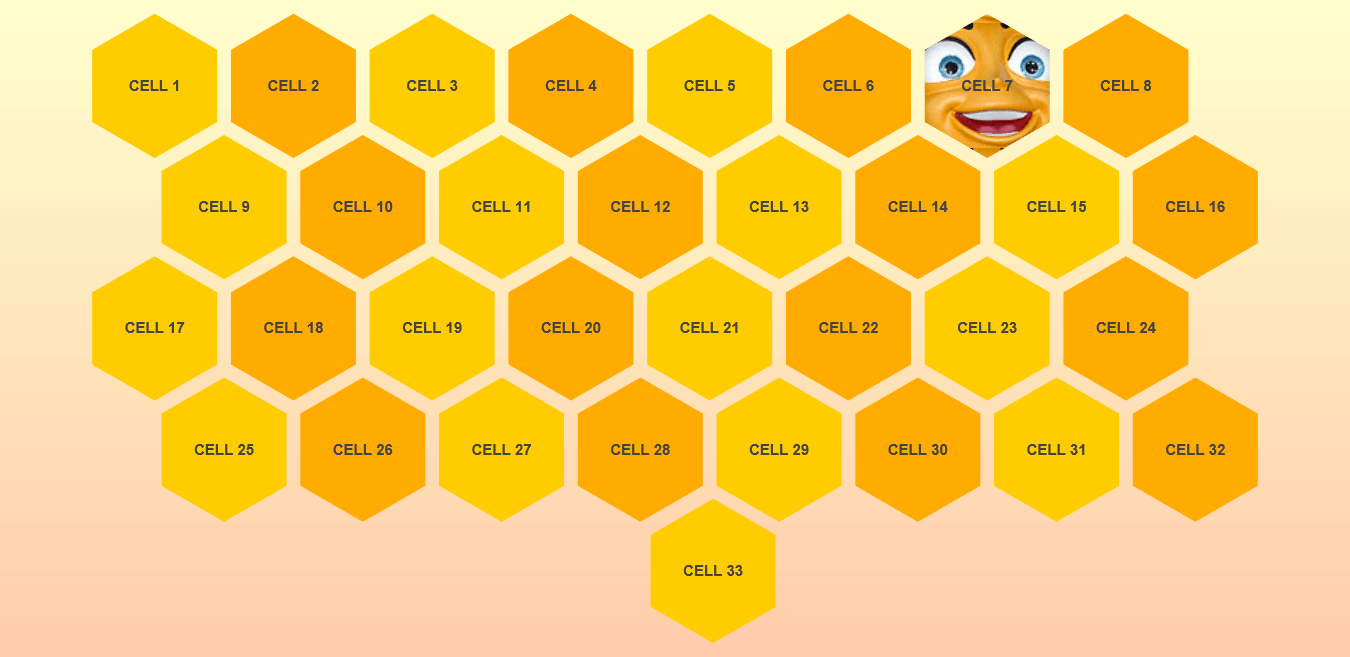
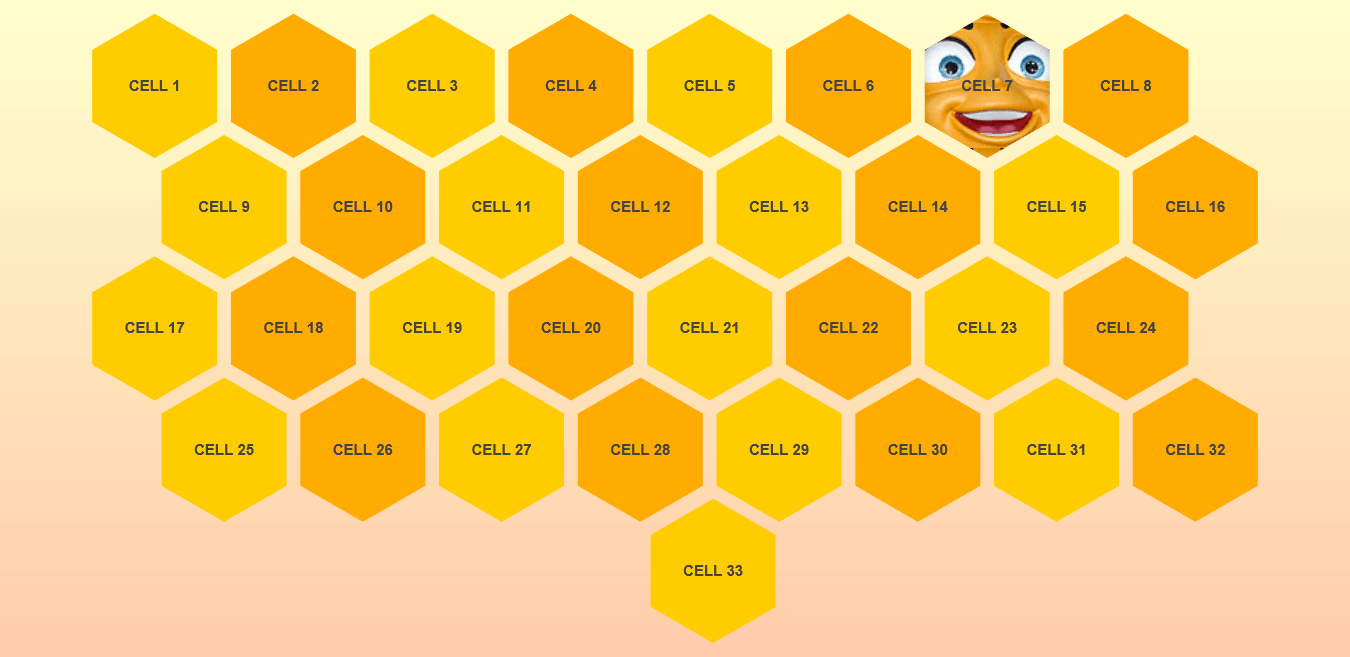
Cross-Browser Responsive Honeycomb Grid
As a developer who sometimes dabbles in designs, I can’t even begin to describe how sick I am of rectangles. Because of the limitations of CSS, almost everything in websites is wrapped in a rectangle that is wrapped in other rectangles. Even designs that incorporate circular images and content wrappers align them in rectangular grids. The css clip-path property will help somewhat, allowing rectangles to be masked into other shapes, but the fundamental grid remains rectangular. Until now. read more »